- Written by: Insights by Gogotek
- May 3, 2025
- Categories: Digital Product
- Tags: , Domain, Elementor, Hosting, Wordpress
Apakah Itu Elementor untuk WordPress?
Elementor – #1 WordPress page builder! Dipakai oleh 5 juta+ sites, ia bantu anda design dengan mudah guna drag & drop editor. No coding needed!
Kandungan
Untuk bantu anda faham lebih lanjut tentang Elementor dan kenapa ia adalah plugin page builder & WordPress website builder paling popular di WordPress.org, kami sediakan intro ini yang akan terangkan semua yang anda perlu tahu – apa itu Elementor dan bagaimana ia bantu anda bina website WordPress lebih baik.
• Apa Itu Elementor untuk WordPress?
• Bagaimana Elementor Page Builder Berfungsi?
• Cara Install Elementor
• Cara Guna Elementor dalam WordPress
• Cara Pakai Advanced Tools dalam Elementor
• Soalan Lazim (FAQ) Elementor
• Hosting Siap dengan Elementor Pro

Apa Itu Elementor untuk WordPress?
Elementor adalah editor drag and drop percuma untuk WordPress yang membolehkan anda membuat laman web yang menarik dengan cara paling mudah dan pantas.
Editor asal WordPress sesuai untuk penulisan blog ringkas, tetapi mempunyai beberapa kekurangan:
• Pilihan reka bentuk yang terhad
• Tidak boleh melihat hasil reka bentuk secara langsung
Elementor menyelesaikan masalah ini dengan:
• Membenarkan reka bentuk drag and drop secara fleksibel dengan paparan live visual builder (tidak memerlukan pengetahuan CSS/HTML)
• Hasil reka bentuk boleh dilihat secara real-time (sama seperti yang dilihat pengunjung)
• Proses pelarasan reka bentuk menjadi lebih pantas
Kelebihan Elementor:
• Menawarkan ratusan pilihan reka bentuk dan widget sedia ada (butang, borang, slaid, jadual harga dan banyak lagi)
• Boleh digunakan untuk mereka bentuk keseluruhan tema WordPress – termasuk header, footer dan semua bahagian lain
Bagaimana Elementor Page Builder Berfungsi?
Elementor adalah visual builder revolusioner untuk WordPress yang membolehkan anda membina laman web secara langsung di frontend. Ia menggantikan editor WordPress lama dengan pengalaman WYSIWYG (What You See Is What You Get) sepenuhnya.
Anda boleh mulakan dengan memilih dari koleksi template profesional atau membina dari kosong. Sistem drag-and-drop yang intuitif membolehkan anda menambah dan menyusun pelbagai elemen seperti teks, gambar, video dan lebih 50 widget khusus. Setiap perubahan boleh dilihat serta-merta tanpa perlu beralih ke mode preview.
Untuk reka bentuk yang lebih profesional, Elementor menawarkan kawalan lengkap termasuk:
• Kawalan font dan teks lengkap (jenis font, saiz, warna, spacing dll)
• Efek hover dan animasi
• Penyesuaian spacing pixel-perfect
• Global Styles untuk konsistensi reka bentuk
Semua reka bentuk secara automatik responsif, dengan alat khusus untuk menyesuaikan paparan mobile dan tablet. Elementor 3.0 dan versi terkini telah dioptimalkan untuk prestasi lebih pantas, termasuk clean code output dan dynamic asset loading.
Pakej ini sesuai untuk:
• Web designer yang mahukan kebebasan kreatif
• Pemilik bisnes yang ingin menguruskan laman web sendiri
• Marketer yang perlu membuat landing page cepat
• Developer yang ingin menjimatkan masa pembangunan
Cara Install Elementor dalam WordPress
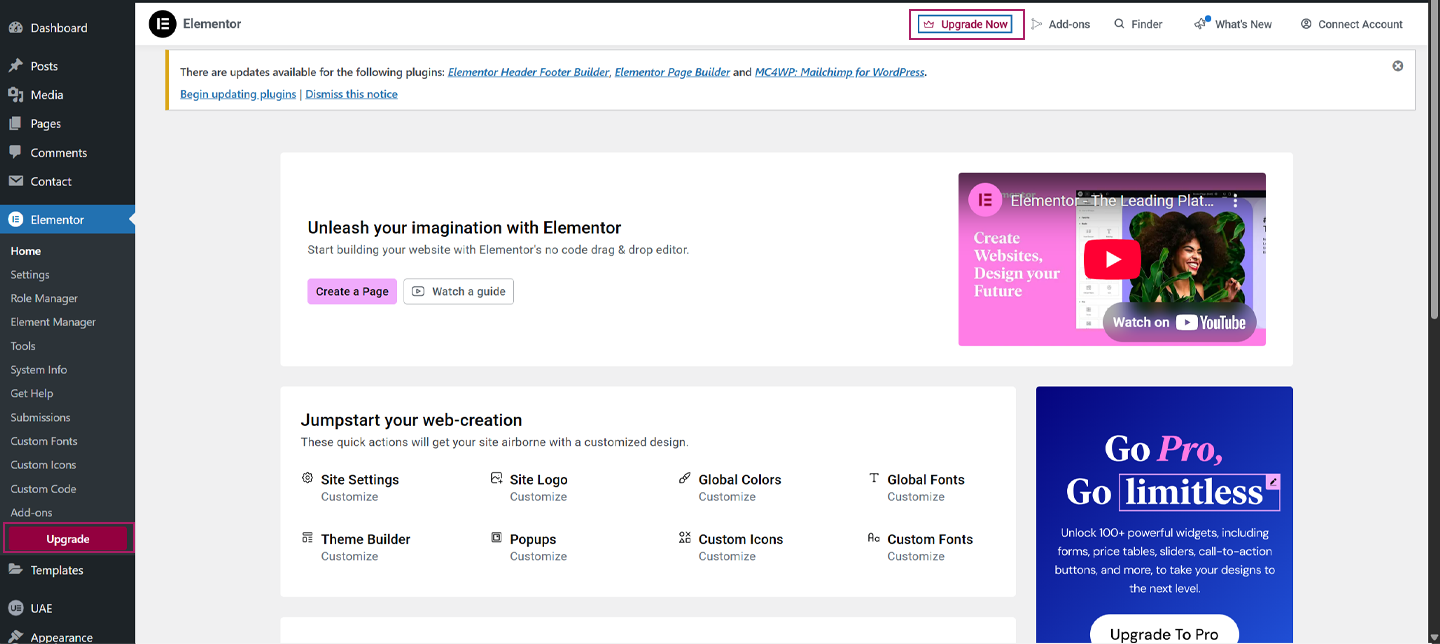
Versi percuma Elementor ada dekat WordPress.org. Anda boleh install direct dari dashboard WordPress.
Pergi ke Plugins → Add New dan cari “Elementor”. Klik button untuk install plugin dan activate lepas proses install selesai.

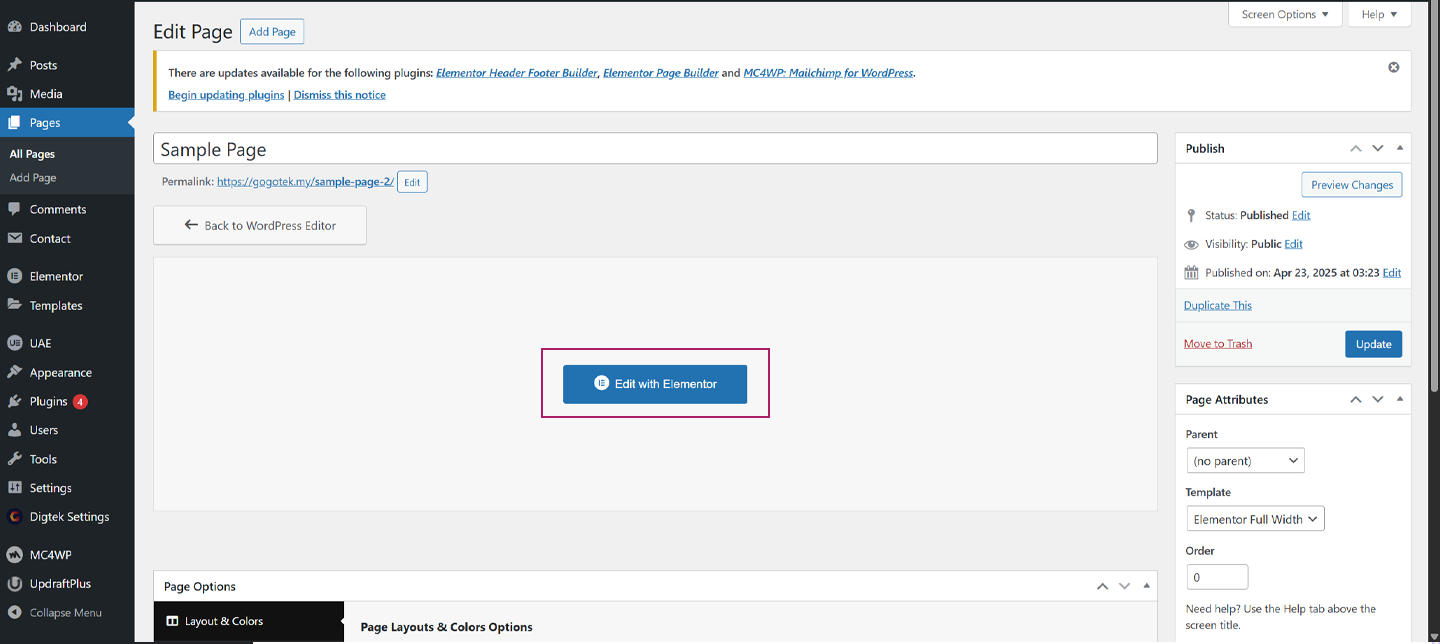
Lepas activate Elementor, anda akan nampak button “Edit with Elementor” bila buka editor untuk post atau page.
Kalau nak guna Elementor Pro untuk akses fitur design lebih power, anda perlu beli license dulu. Lepas beli, download file Elementor Pro dari dashboard Elementor dengan klik Download Zip.
Kemudian, pergi ke Plugins → Add New → Upload Plugin dekat dashboard WordPress dan upload file Zip yang tadi. Pastikan activate Elementor Pro lepas upload selesai.
Akhir sekali, pergi ke Elementor → License dekat dashboard WordPress untuk activate license Elementor Pro dekat website anda.

Cara Guna Elementor dalam WordPress
Lepas install Elementor, mari kita lihat cara nak buat design pertama anda.
Buka post atau page baru dan klik button “Edit with Elementor” untuk mulakan editor.

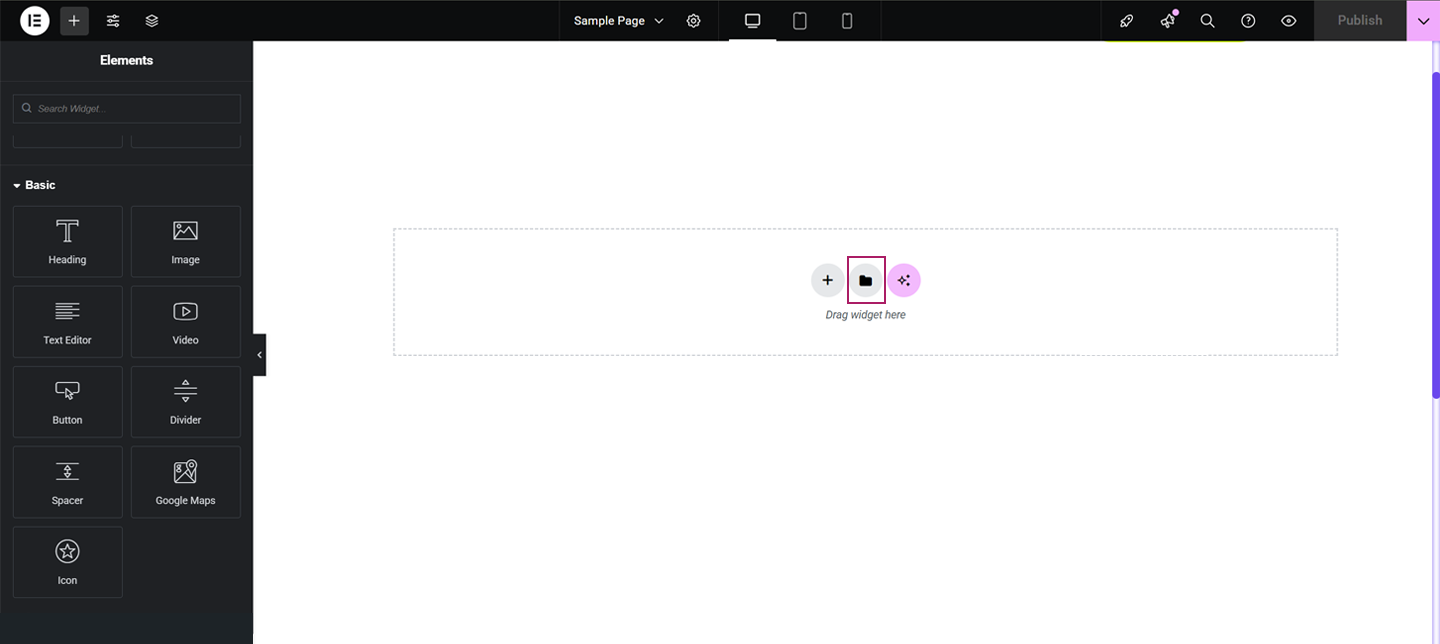
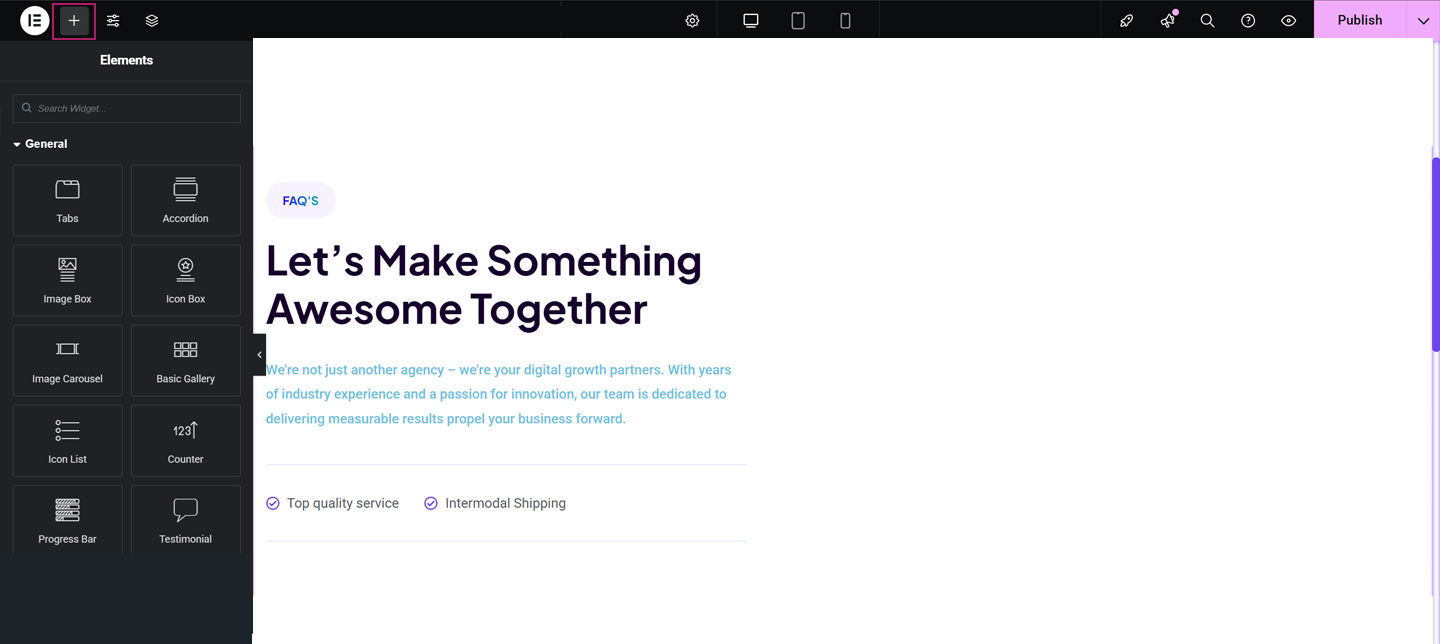
Anda akan nampak live preview design di sebelah kanan dan Elementor sidebar di sebelah kiri.
Untuk jimat masa, boleh guna premade template dengan klik icon library.

Untuk buat page full-width, klik icon gear di bucu kanan bawah dan pilih “Elementor Full Width” dari dropdown Page Layout.
Struktur asas Elementor:
• Sections – Bahagikan page secara horizontal
• Columns – Bahagikan section secara vertical
• Widgets – Elemen untuk tambah content
Nak tambah widget? Just drag dari sidebar. Nak delete widget? Right-click dan pilih Delete.

Elementor menyelesaikan masalah ini dengan:
• Membenarkan reka bentuk drag and drop secara fleksibel dengan paparan live visual builder (tidak memerlukan pengetahuan CSS/HTML)
• Hasil reka bentuk boleh dilihat secara real-time (sama seperti yang dilihat pengunjung)
• Proses pelarasan reka bentuk menjadi lebih pantas
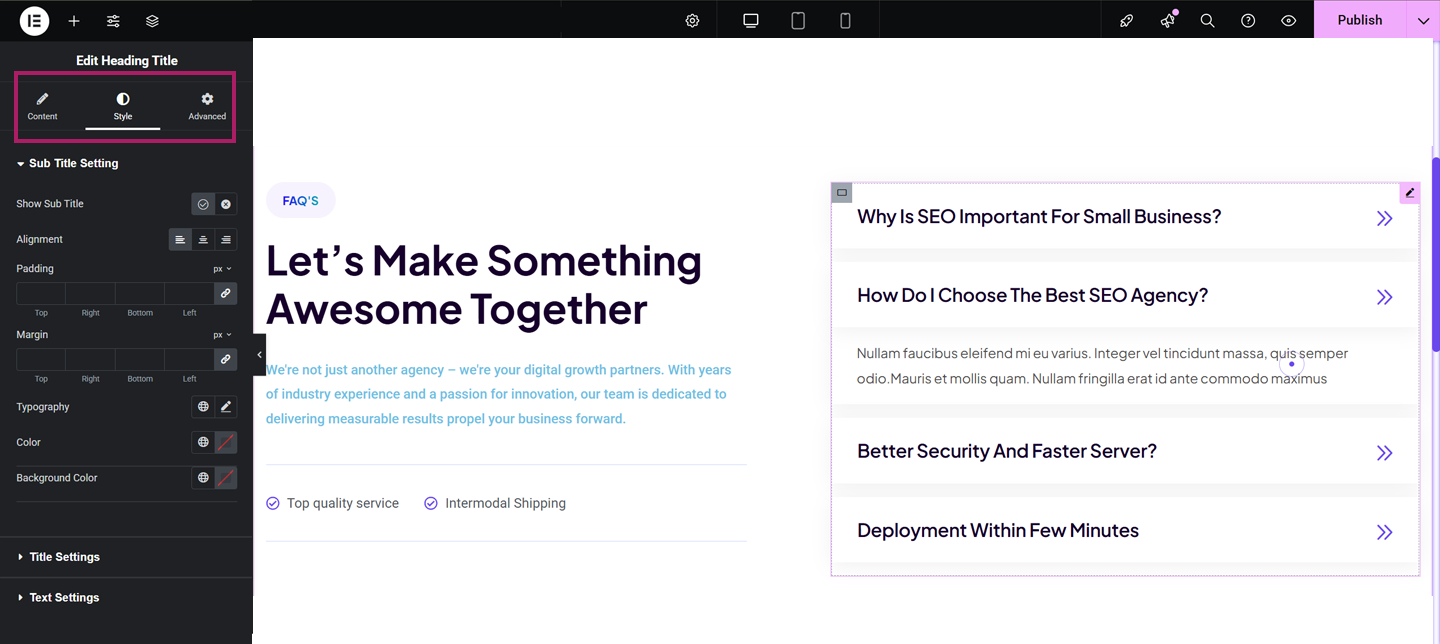
Untuk ubah setting widget/column/section, select elemen tersebut dan adjust setting di sidebar.

Untuk panduan lebih detail, boleh rujuk tutorial lengkap kami. : –
Cara Guna Tools Advanced dalam Elementor
Dah tau basic Elementor ? Sekarang kita explore Tools advanced yang boleh bantu ko buat website lebih power dengan Elementor Pro.
Editor asal WordPress sesuai untuk penulisan blog ringkas, tetapi mempunyai beberapa kekurangan:
• Pilihan reka bentuk yang terhad
• Tidak boleh melihat hasil reka bentuk secara langsung
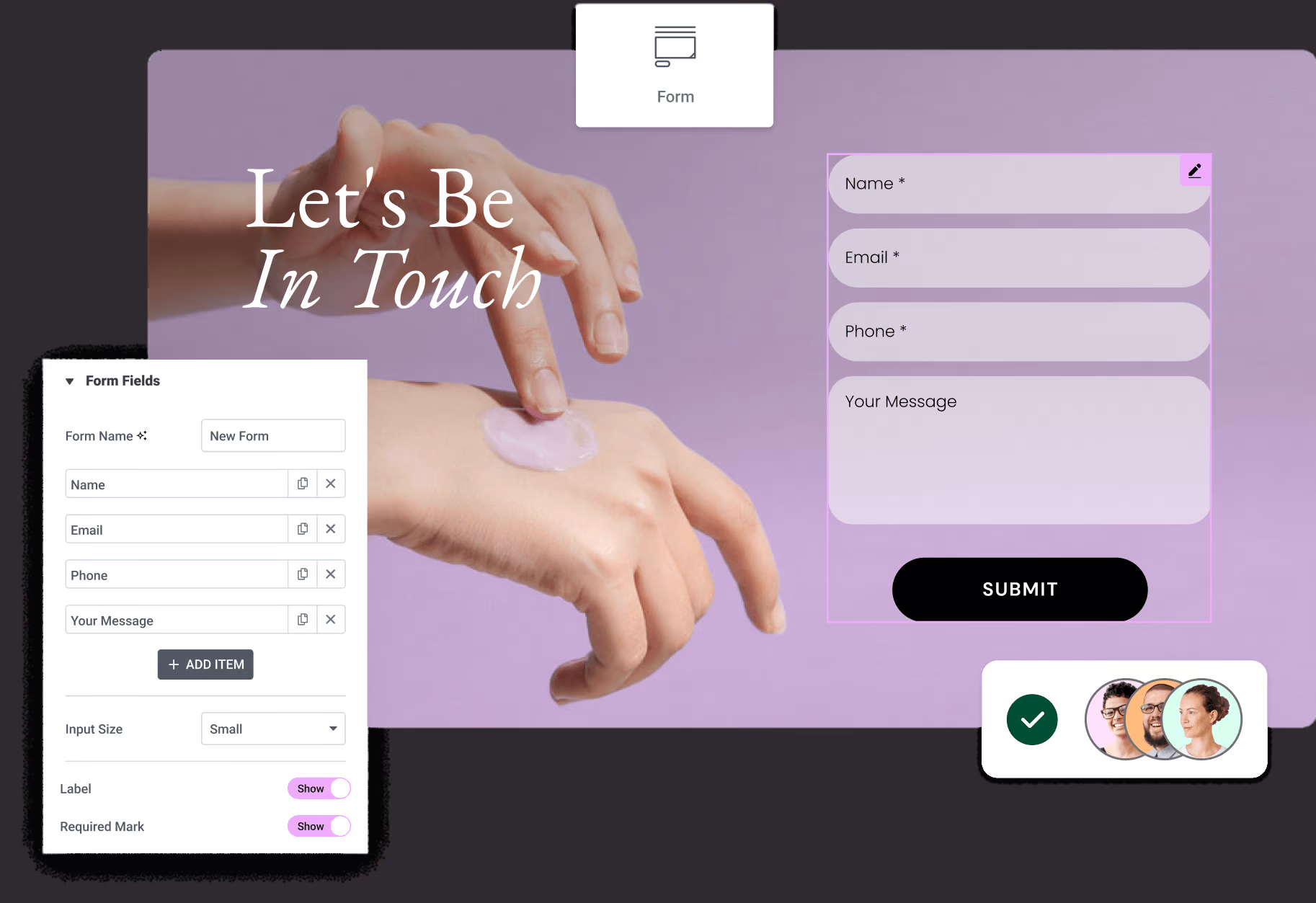
Form Widget
Form widget dari Elementor membolehkan anda bina borang dengan mudah tanpa perlu plugin tambahan.
Ia boleh digunakan untuk borang pertanyaan, borang penjanaan leads yang boleh disambungkan terus ke sistem email marketing atau CRM pilihan anda.
Segala maklumat yang dihantar melalui borang boleh diakses terus dari dashboard WordPress. Anda juga boleh tetapkan notifikasi emel dan mesej pengesahan sendiri, jika perlu.
Untuk mula, gunakan fungsi drag and drop untuk tambah Form widget ke dalam reka bentuk Elementor anda.

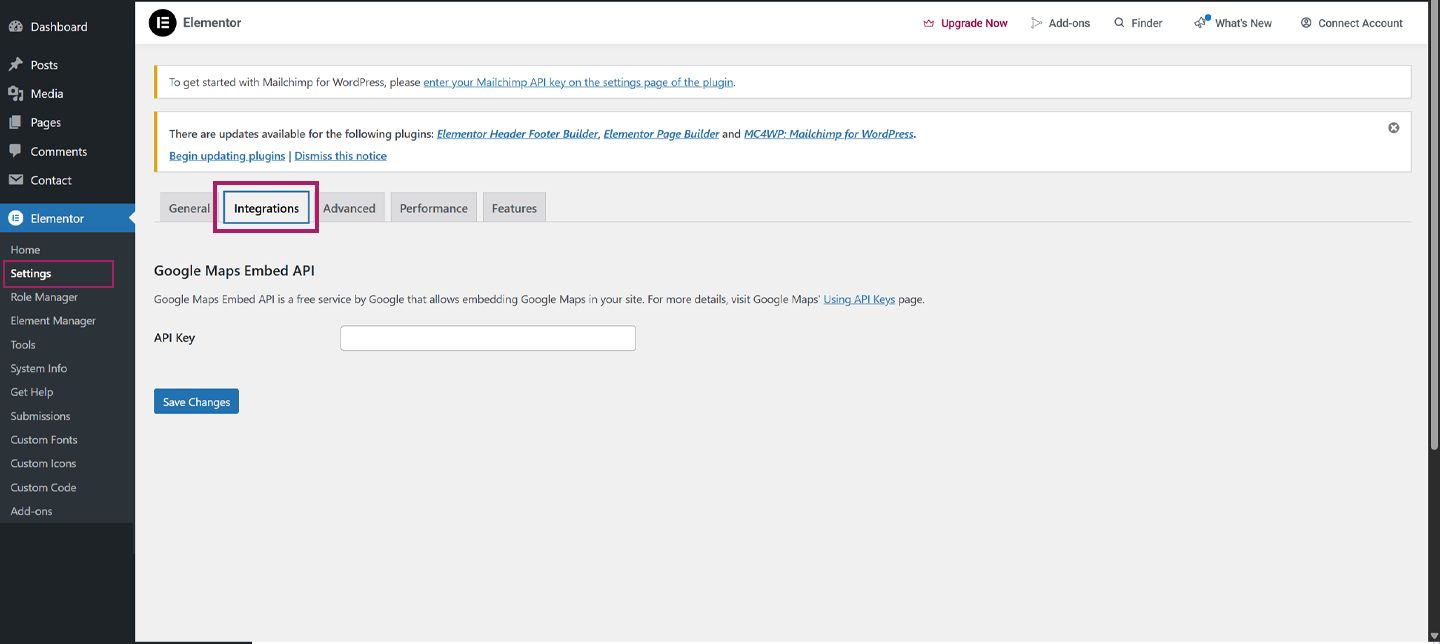
Integrations
Integrasi yang tersedia dalam Elementor memudahkan anda sambungkan laman web dengan tools lain yang anda sedang gunakan.
Contoh yang dah disebut sebelum ni ialah Form widget. Dengan integrasi ni, anda boleh sambungkan terus borang ke Mailchimp, HubSpot, dan juga Zapier untuk akses kepada ribuan aplikasi lain.
Selain tools marketing, Elementor juga boleh diintegrasi dengan pelbagai plugin, platform media sosial, dan servis lain.

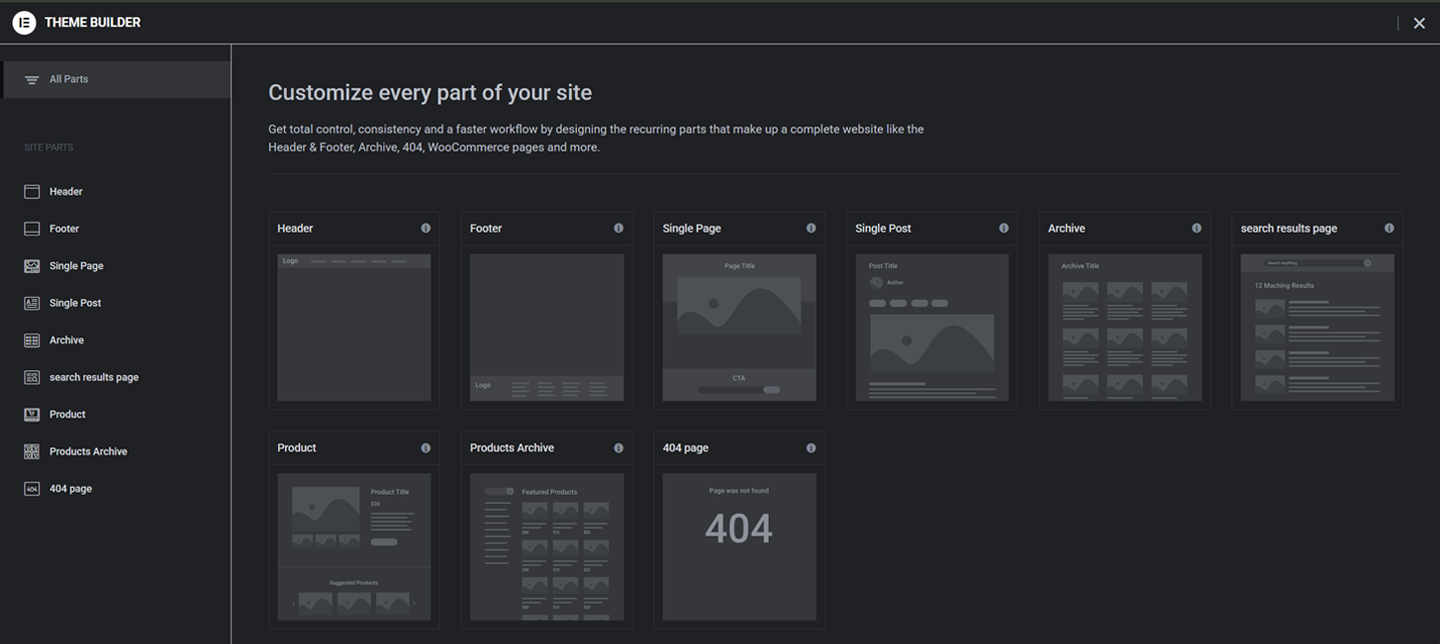
Theme Builder
Elementor Theme Builder membolehkan anda guna editor visual Elementor untuk bina keseluruhan reka bentuk laman web anda.
Anda boleh cipta template untuk bahagian-bahagian utama seperti:
• header
• footer
• single post
• archive page
Dengan fungsi ni, anda tak lagi bergantung sepenuhnya pada theme, sebab semua elemen boleh dikawal terus dari Theme Builder. Sebab tu kami hasilkan Hello theme, sebagai asas yang ringan untuk anda reka laman menggunakan Elementor.
Untuk laman WordPress yang lebih kompleks, anda juga boleh masukkan kandungan dinamik daripada custom fields yang dibuat menggunakan plugin seperti Advanced Custom Fields.
Untuk mula, pergi ke Templates → Theme Builder.

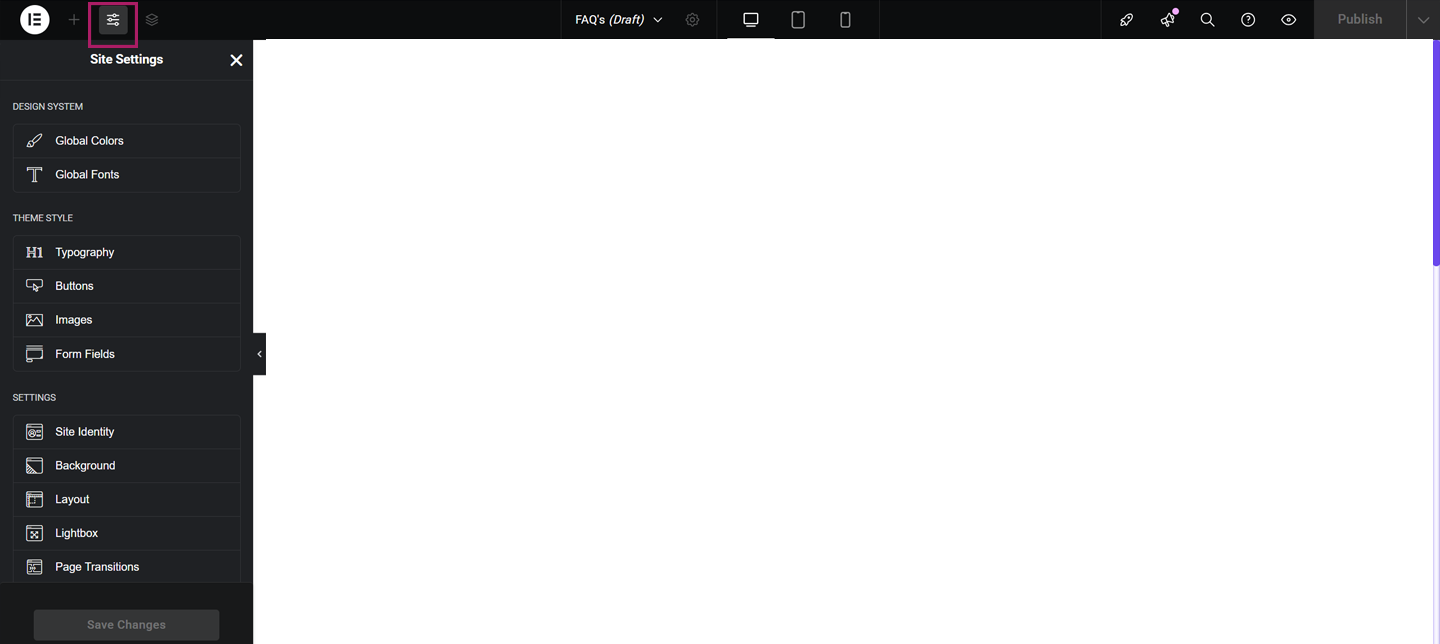
Global Settings
Global Settings dalam Elementor Pro memudahkan anda bina dan urus sistem reka bentuk laman supaya setiap elemen nampak konsisten dan kerja anda jadi lebih efisien.
Fungsi ni beri satu tempat khas untuk anda tetapkan warna, typography, butang, tetapan imej, form field, dan lain-lain untuk seluruh laman
Bila anda cipta design baru, ia akan ikut tetapan daripada Global Settings secara automatik. Dan kalau anda ubah apa-apa dalam Global Settings, perubahan tu juga akan diterapkan ke seluruh laman.
Tapi kalau perlu, anda masih boleh ubah reka bentuk ikut halaman secara individu. Cuma dengan Global Settings, anda pastikan reka bentuk asas sentiasa konsisten dan ikut gaya yang anda nak.
Untuk akses Global Settings, klik ikon hamburger di penjuru kiri atas sidebar Elementor, kemudian pilih Site Settings.

Popup Builder
Global Settings dalam Elementor Pro memudahkan anda bina dan urus sistem reka bentuk laman supaya setiap elemen nampak konsisten dan kerja anda jadi lebih efisien.
Popup Builder dalam Elementor Pro membolehkan anda bina popup tanpa perlukan plugin tambahan.
Popups boleh digunakan untuk tujuan pemasaran, navigasi, dan pengalaman pengguna dengan lebih berkesan.
Dengan editor visual Elementor yang guna drag-and-drop, anda boleh terus bina popup mengikut keperluan laman anda :
• Lightbox popups
• Notification bars
• Full-screen fillers
• Slide-ins
• Dan Lain-Lain
Anda akan dapat kawalan penuh ke atas reka bentuk dan kedudukan popup, dan anda boleh gunakan semua widget Elementor dalam reka bentuk tersebut.
Nak buat popup untuk dapatkan leads? Tambah je Form widget dan sambungkan ke servis email marketing anda. Nak buat popup untuk login? Tambah Login widget. Nak buat pengumuman? Masukkan teks dan butang sahaja.
Lepas siap reka bentuk, anda boleh guna peraturan sasaran untuk tentukan di mana dan kepada siapa popup akan dipaparkan. Anda juga akan dapat akses kepada trigger lanjutan seperti exit intent.

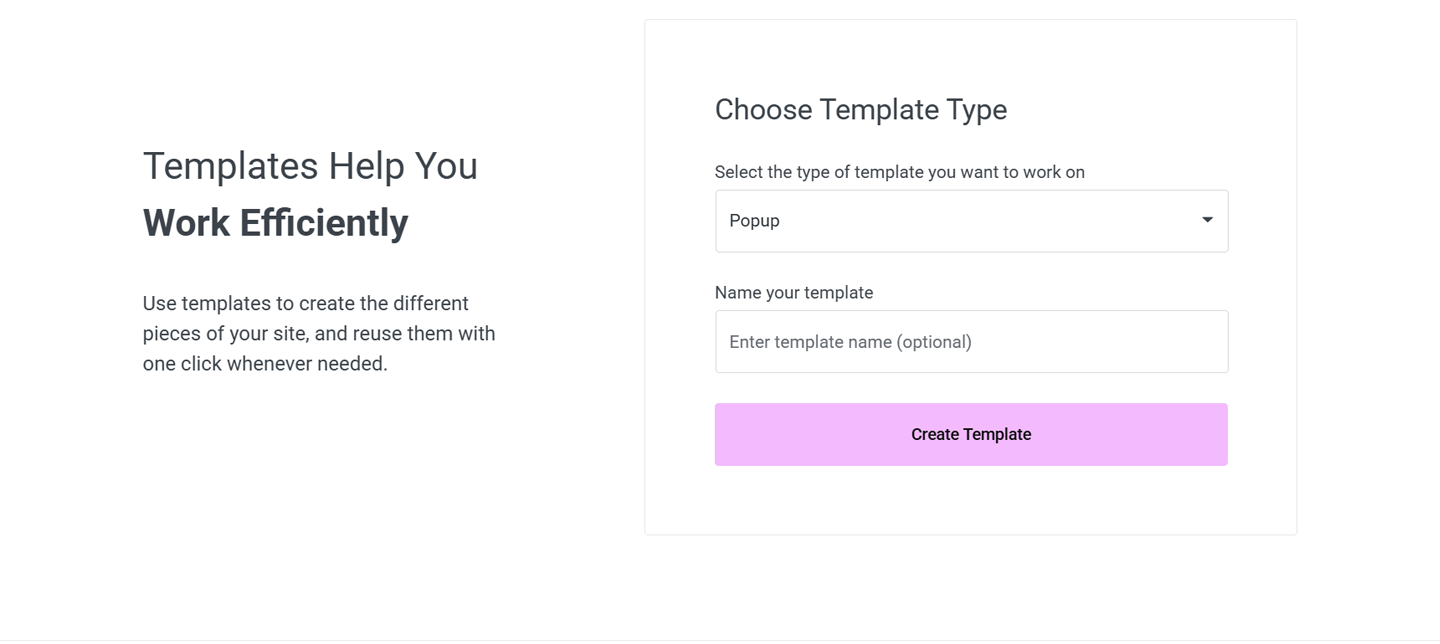
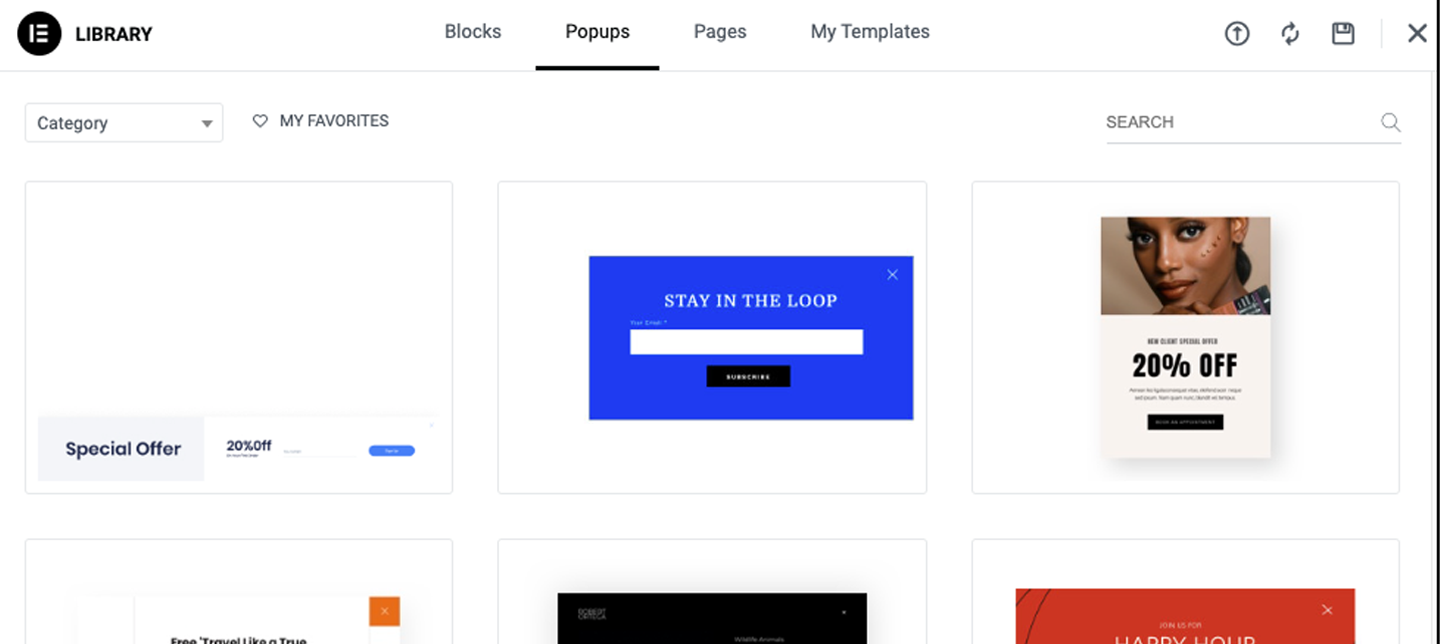
Untuk mula bina popup pertama anda, pergi ke Templates → Popups dalam dashboard WordPress dan mula reka. Anda boleh cipta reka bentuk dari kosong atau guna template sedia ada yang disediakan.

WooCommerce Builder
Kalau anda bina kedai ecommerce guna WooCommerce, WooCommerce Builder dari Elementor membolehkan anda guna semua ciri yang sama dan terapkan ke dalam kedai anda.
Anda boleh guna interface drag-and-drop Elementor untuk reka template produk individu dan halaman archive kedai (halaman yang senaraikan semua produk atau produk dalam kategori tertentu).
Selain reka bentuk template kedai, anda juga akan dapat WooCommerce widget khas untuk masukkan kandungan WooCommerce di mana-mana bahagian laman anda.
Elementor FAQs
Sebagai penutup, berikut beberapa soalan lazim yang mungkin anda tertanya tentang Elementor.
Boleh ke saya guna Elementor dengan mana-mana theme?
Ya – Elementor serasi dengan hampir semua theme WordPress. Kami juga ada senaraikan beberapa theme yang paling sesuai untuk digunakan bersama Elementor.
Selain reka bentuk template kedai, anda juga akan dapat WooCommerce widget khas untuk masukkan kandungan WooCommerce di mana-mana bahagian laman anda.
Adakah Yoast SEO berfungsi dengan Elementor?
Ya — Elementor berfungsi dengan baik bersama plugin Yoast SEO, tanpa perlu sebarang tetapan tambahan. Yoast akan analisis kandungan dalam widget Elementor secara automatik, jadi anda masih boleh guna ciri analisis keyword dari Yoast.
Elementor juga ada integrasi khas dengan Yoast, membolehkan anda akses tetapan SEO terus dari dalam editor Elementor. Maksudnya, anda boleh urus tajuk SEO, deskripsi, analisis keyword dan lain-lain tanpa perlu keluar dari Elementor.
Untuk pengguna Elementor Pro, terdapat juga Yoast SEO Breadcrumbs widget yang boleh digunakan untuk tambah breadcrumbs dalam reka bentuk anda.
Adakah Elementor Bagus untuk SEO?
Ya. Pertama, Elementor benarkan semua basic on-page SEO sama seperti editor default WordPress. Jadi, tak ada beza dari segi basic SEO tactics.
Tapi lebih dari SEO titles dan meta descriptions, Elementor boleh bantu improve SEO dengan cara buat design yang lebih user-friendly dan menarik. Ini boleh bantu improve metrics seperti time on site dan bounce rate – dua faktor yang Google ambil kira dalam ranking.
Nak tahu lebih? Baca full guide kami tentang Elementor SEO.
Apa Itu Elementor Template Kits?
Elementor template kits ialah set template bertema yang bantu anda bina website dengan cepat. Contohnya, bukan sekadar sediakan single template untuk landing page, tapi satu kit lengkap dengan pelbagai template untuk:
• Homepage
• About page
• Contact page
• Dan lain-lain
Anda boleh check semua template kits sini dan faham cara template library berfungsi.
Adakah Elementor Compatible Dengan Plugin WordPress Lain?
Ya, secara umumnya – Elementor boleh bekerja dengan kebanyakan plugin. Tapi ia bergantung pada plugin spesifik yang anda guna.
Ada 2 cara Elementor boleh integrasi dengan plugin lain:
1. Built-in integration – samada Elementor sendiri ada sokongan untuk plugin tersebut, ATAU developer plugin tersebut yang buat integration khusus untuk Elementor. Contoh:
• MemberPress (untuk membership sites)
• Tutor LMS (untuk online courses)
• TranslatePress (untuk multilingual sites)
2. Guna shortcode biasa – Kalau plugin ada beri shortcode, anda hanya perlu paste shortcode tersebut dalam Elementor Shortcode widget. Anda boleh terus preview hasilnya dalam editor.
Kesimpulan: Walaupun compatibility bergantung pada plugin, Elementor boleh support majoriti besar plugin WordPress biasa
"Ready to build an amazing website? Get Started dengan Elementor sekarang di Gogotek – fast, easy, no hassle!"
“Ingin memiliki website yang menarik dan profesional tanpa perlu kemahiran pengaturcaraan? Mulakan pembinaan website anda dengan Elementor bersama Gogotek hari ini.
Dengan Elementor, anda boleh:
• Membina laman web menggunakan kaedah drag-and-drop yang mudah
• Menyesuaikan reka bentuk tanpa pengetahuan kod
• Memilih daripada pelbagai template siap pakai untuk perniagaan, portfolio dan lain-lain
Tawaran Istimewa: Dapatkan Elementor melalui Gogotek sekarang.
Bina website impian anda dengan lebih pantas dan mudah bersama Elementor dan Gogotek.“
Dengan Gogotek, anda boleh:
• Terus Dapat Hosting & Domain
• Elementor Pro Versi Paling Baru sudah disediakan
• Menyediakan Extra Advance Tools lain seperti sistem booking & ticketing.